Wie bereits im letzten Teil der Smart-Home Serie angekündigt, soll es heute erneut um den ioBroker gehen. Im Großen und Ganzen wird sich der Beitrag um die Visualisierung per Lovelace UI drehen. Jedoch möchte ich auch weitere Visualisierungen zeigen, die man im ioBroker installieren bzw. nutzen kann.
Den Anfang möchte ich mit der von mir verwendeten Lovelace UI machen. Diese Visualisierung wird durch die Entwickler der Smart-Home Software Home Assistent entwickelt und wurde seitens Ingo ‚Apollon77‘ Fischer für den ioBroker portiert. Mittlerweile wird der ioBroker Adapter hauptsächlich seitens Achim ‚Garfonso‘ Königs weiterentwickelt.
Lovelace UI
Doch warum nutze ich Lovelace UI und nicht eine der anderen Visualisierungen des ioBrokers? Zum einen war und ist mir die Visualisierung ioBroker.vis zu umfangreich und umständlich. Zum anderen gefiel mir die Lovelace UI optisch, sowie die Art und Weise, wie diese aufgebaut ist. Im Grunde besteht die Lovelace UI aus mehreren Fenstern, die mit sogenannten Cards bestückt werden können. Dabei hat man die Wahl zwischen den Standard Cards, die durch den Adapter mitgebracht werden und zusätzlich integrierten Custom Cards. Diese Custom Cards findet man größtenteils auf GitHub und kann die JS Dateien einfach in den Instanz Einstellungen des ioBroker.Lovelace Adapters hochladen. Auf den nun folgenden Bildern Bildern präsentiere ich meine Visualisierung – Stand Mai 2021.

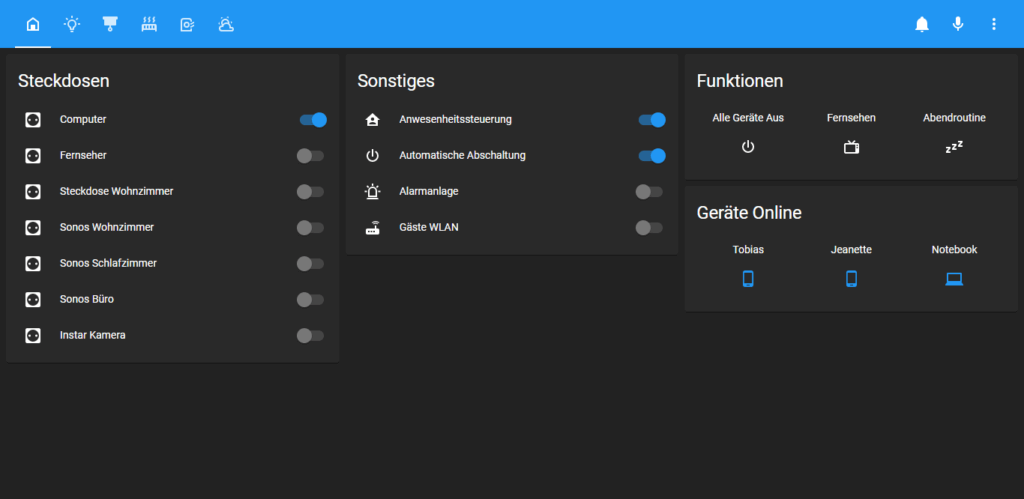
Auf der Startseite habe ich die wichtigsten Funktionen hinterlegt. So kann ich von dort alle schaltbaren Steckdosen bedienen. Außerdem kann ich einzelne Programme und Routinen ein- bzw. ausschalten oder starten. Zusätzlich lasse ich mir die Geräte anzeigen, die derzeit eingeschaltet sind und sich im WLAN befinden. Was man auf dem Bild nicht sieht ist noch eine Card, die mir anzeigt, dass bei einem Gerät die Batterie gewechselt werden soll/muss.

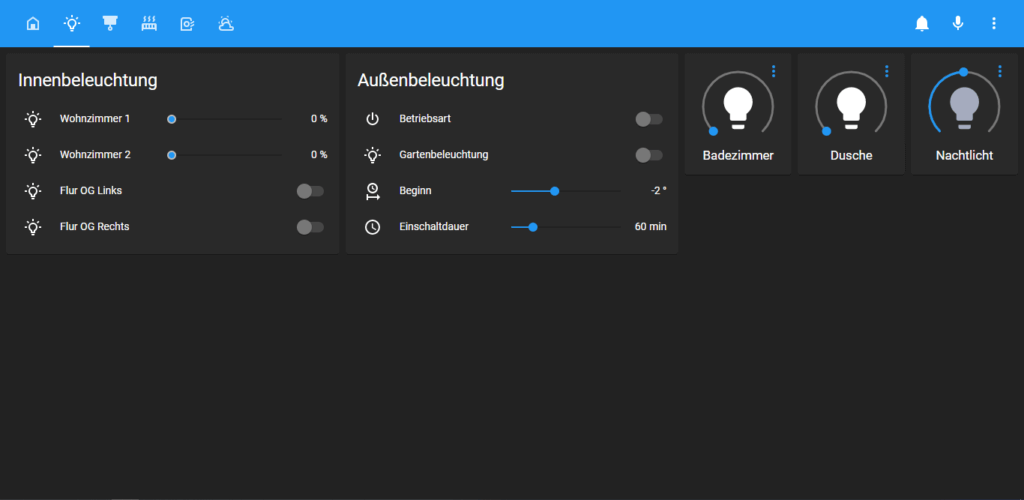
Auf der nächsten Seite habe ich dann alles was mit Licht zu tun hat eingebunden. Dabei habe ich die Geräte ein wenig kategorisiert und dementsprechend angeordnet. Da die Badezimmer-Lampen und die auf dem Nachttisch ihre Farbe ändern können, verwende ich eine andere Card, als bei den anderen Lampen.

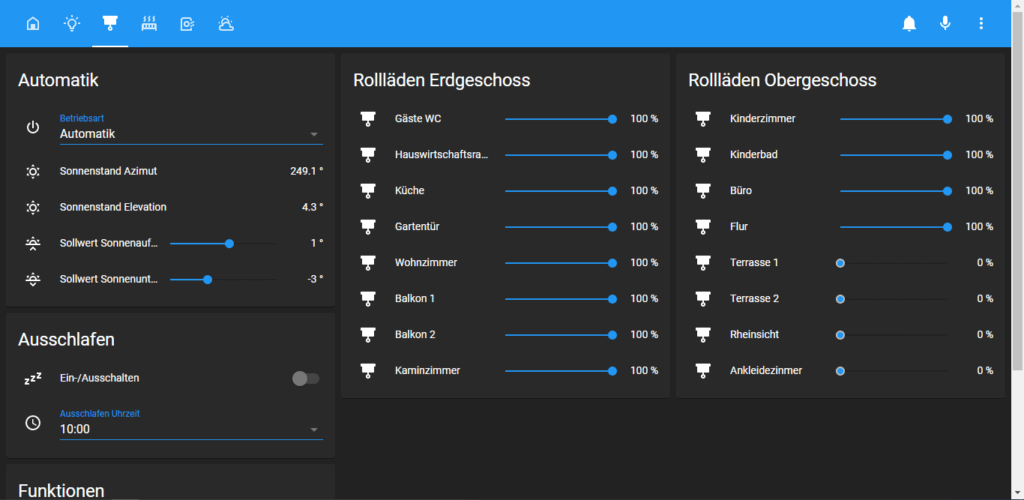
Die dritte Seite umfasst alles was mit Rollläden zu tun hat. Mit der erste Card kann ich die Automatik ein- bzw. ausschalten und die Schaltpunkte, wann die Rollläden verfahren einstellen. Was das mit dem Sonnenstand zu tun hat und was es mit der ‚Ausschlafen‘ Funktion auf sich hat, werde ich in einem weiteren Beitrag erläutern. Neben diesen Cards folgen dann noch zwei Cards, mit denen ich die Rollläden manuell verfahren kann.

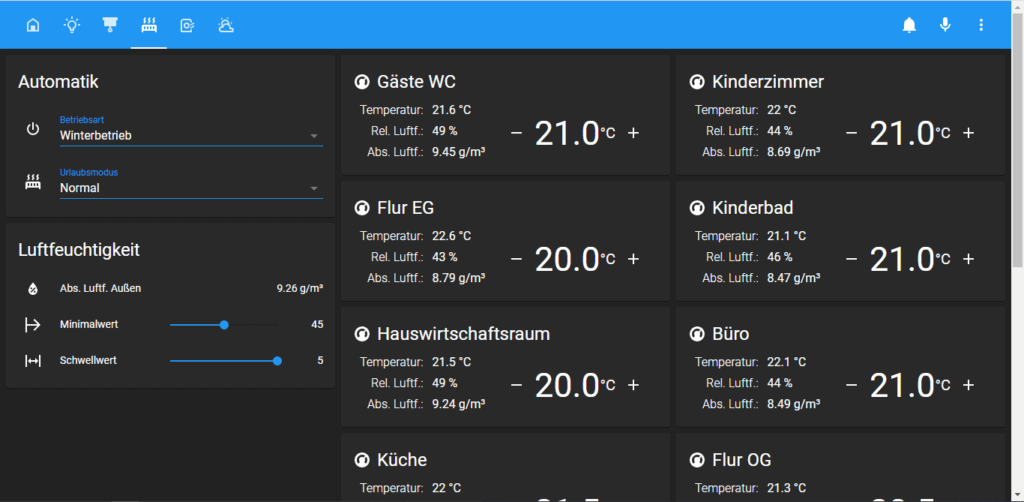
Da ich auch die Fußbodenheizung mit Smart-Home Geräten ausgestattet habe, folgt eine Seite auf der ich diese Geräte steuern kann. Auch hier habe ich mich dazu entschieden die Automatik als erstes anzeigen zu lassen. Darunter kommt dann eine Card, mit der ich die Parameter Luftfeuchtigkeits-Überwachung anpassen kann. Die Cards in der mittleren und rechten Spalte sind dann dafür da, die Thermostate in den einzelnen Räumen zu steuern.

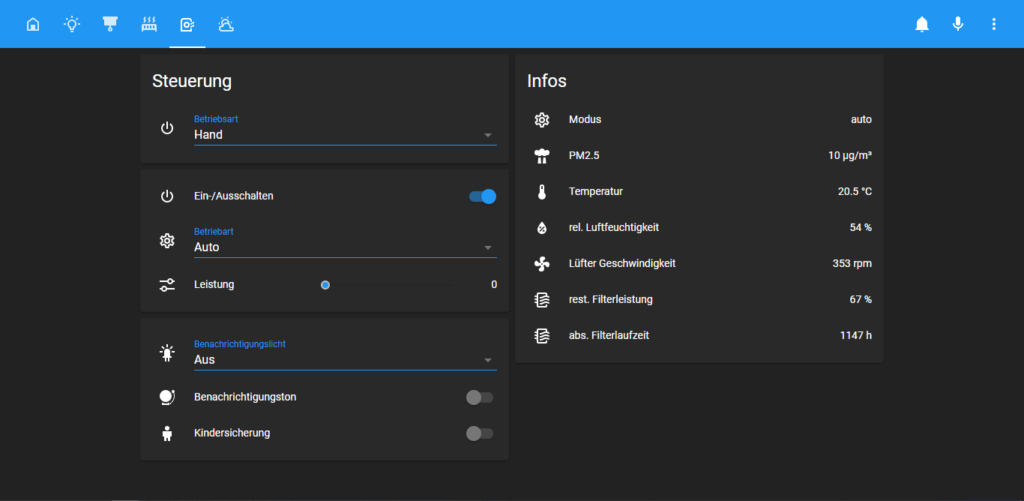
Auf der vorletzten Seite dreht sich dann alles um meinen Xiaomi Air Purifier 2H. Dies ist bekanntlich ein Luftfilter, der normalerweise über die MiHome App gesteuert wird. Durch ein Script im ioBroker, kann man die Steuerung aber auch über den ioBroker übernehmen.

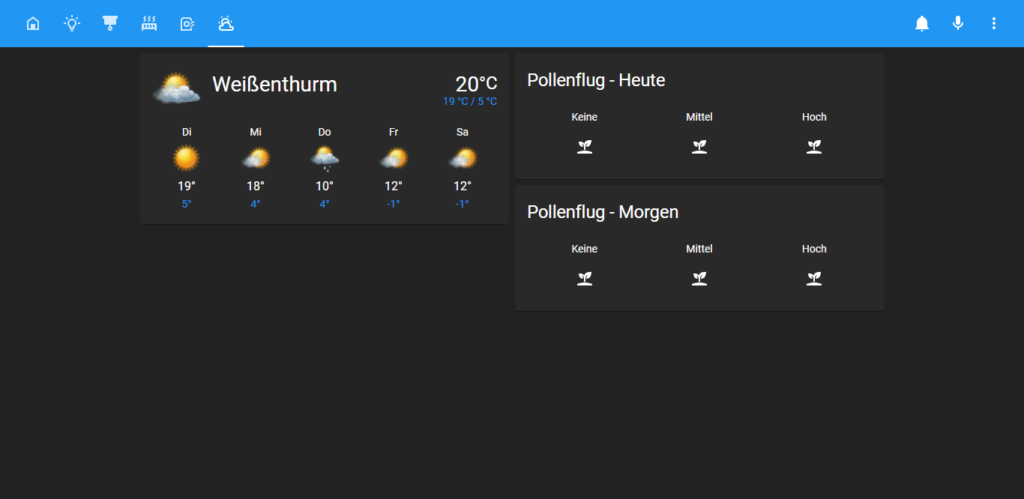
Die letzte Seite beherbergt dann eine Card für das Wetter und zwei Cards zum Thema Pollenflug.
Weitere Visualisierungen unter ioBroker
Mit Abstand am häufigsten wird wohl ioBroker.vis verwendet. Mit dieser Visualisierung können sehr aufwändig gestaltete Seiten erstellt werden. Jedoch darf man keine Ergebnisse innerhalb von wenigen Stunden erwarten. Denn es bedarf einiger Zeit, um sich im Editor zurecht zu finden.
Bevor ich zur Lovelace UI gewechselt bin, habe ich die ioGo App in Kombination mit dem ioGo Adapter verwendet. Bei dieser App ist der Aufwand relativ gering, da man seine Geräte lediglich in der Rubrik ‚Aufzählungen‘ eintragen muss und die App die Daten anschließend aufbereitet.
Weitere Visualisierungs-Lösungen sind HABpanel (portierte Visualisierung von OpenHAB), iqontrol (Visualisierung die sich sehr stark an Apples Homekit anleht) und Jarvis (Visualisierung mit Fokus auf Googles Material UI).
Zum Abschluss…
Wie man unschwer erkennen kann, bietet ioBroker für jeden Geschmack etwas an. Dabei variiert jedoch der Aufwand der betrieben werden muss, um zu einem akzeptablen Ergebnis zu kommen. Zwar ist Lovelace nicht die einfachste Visualisierungs-Lösung, jedoch hat sie mich angesprochen. Nach ein paar Stunden hatte ich bereits eine erste Version am laufen, mit der ich ioGo ablösen konnte. Seitdem wächst meine Lovelace Konfiguration stetig und ich teste auch hin und wieder andere Custom Cards.
Wenn du Fragen zu der Lovelace UI oder den verwendeten Cards hast, so schreib einfach einen Kommentar unter diesen Beitrag. Im nächsten Beitrag der Smart-Home Serie werde ich dann auf meine Scripts und die Möglichkeiten des JavaScript Adapters eingehen. Also sei gespannt…
Hast du noch Fragen?
Hast du noch Fragen zu diesem Beitrag? Dann ab damit in die Kommentare oder schreib mich über Mastodon an.
Dies könnte dich auch interessieren…
Du möchtest weitere Inhalte von mir lesen? Dann schau dir doch mal meinen letzten Beitrag an.
